前端最爱的调试利器—开发者工具

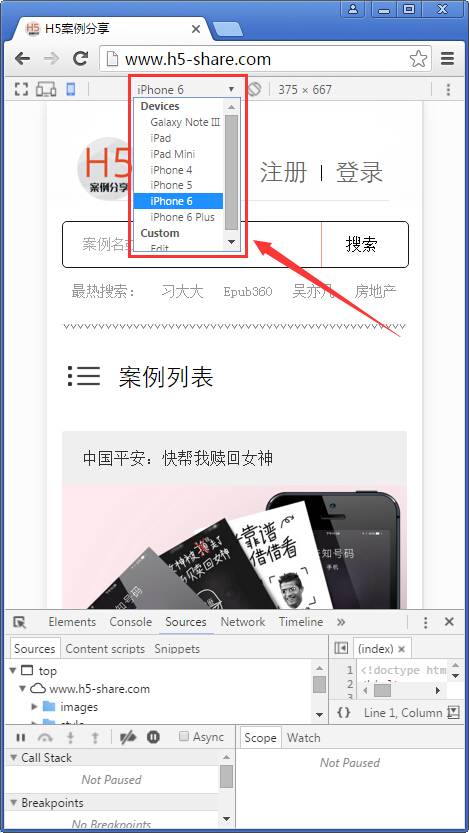
搞前端的同学,对Chrome浏览器是超级爱,理由是:开发者工具,PC端Window系统,调出的快捷键为Ctrl+Shift+I。界面如下

最让前端喜欢的是可以在PC端,模拟响应式页面,也可以调试不同的手机型号页面(请注意,是模拟,真机测试查看还是会略显示不同,所以,模拟测试没问题只是第一步,真机测试完毕,才是OK)

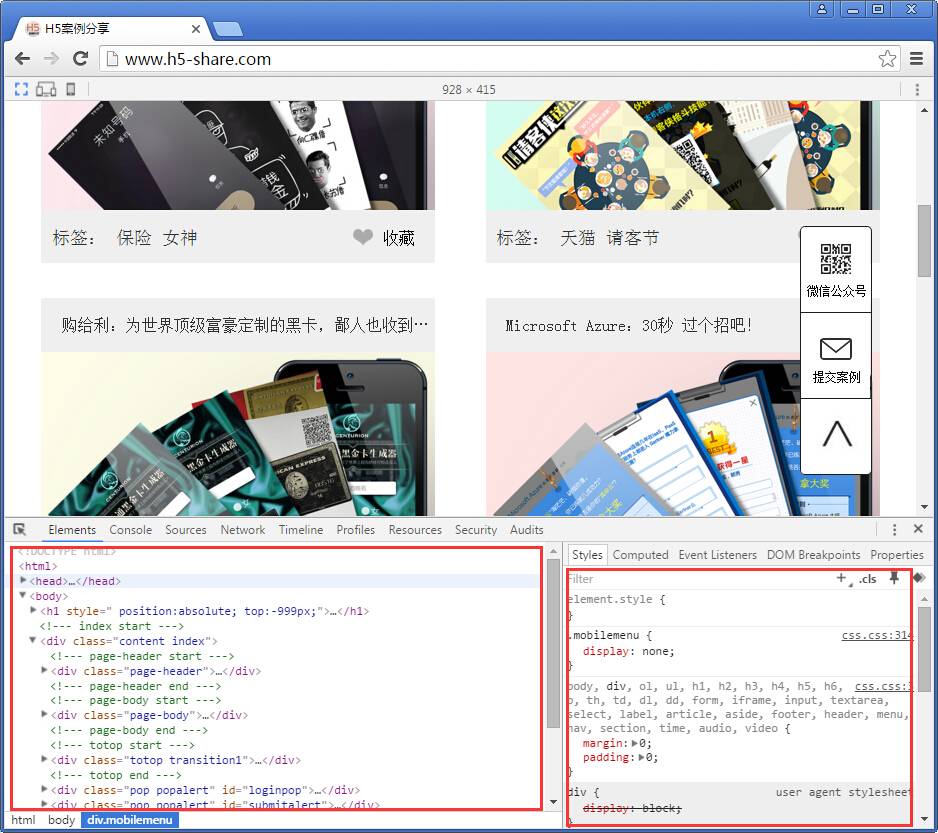
控制台,也是超级好用的功能,例如,查看页面HTML代码,CSS样式,JS文件

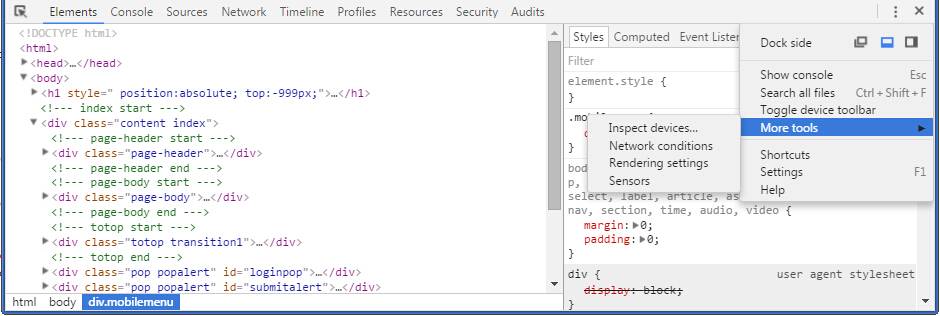
当然,也可以模拟移动设备传感器:触摸屏、地理位置坐标、加速计 选择More tools > Sensors

调出的界面如下

在日常工作中,使用最多的是查看HTML代码的DOM结构,和CSS样式的查阅,方便代码结构和样式的定位。 同时控制台也是我们经常调试JS时,会用到的,现在不仅支持原生的JavaScript,也支持jQuery 还有更多好用的功能,等待你的发现,一起关注“H5案例分享”微信公众号h5-share,一起来分享“H5轻知识”。
投稿邮箱:tougao@h5anli.com
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号
收藏



 京公网安备 11010802030403号
京公网安备 11010802030403号



