新京报×字节跳动公益:古籍自有答案

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:古籍自有答案
品牌:新京报×字节跳动公益
技术实现: HTML5
亮点:
1.创意定位
新京报联合字节跳动公益推出的「古籍自有答案」创意H5作品。通过「你的人生困惑,古人都懂」的创意点,把人生困惑的各个方面展现出来,引发用户共鸣,带入场景,然后,再展现古人先贤的答案。最后,引导用户去关注「识典古籍-古籍在线阅读平台」。
2.策划逻辑
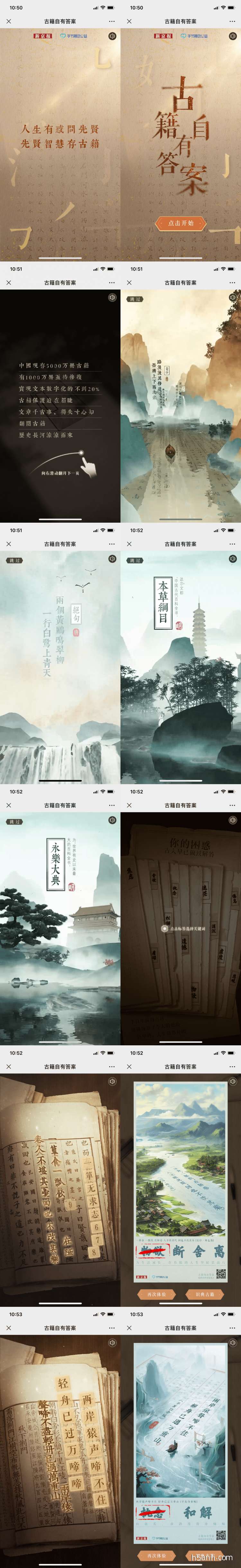
主要流程:开篇 → 古籍介绍视频 → 用户交互 → 生成海报。
开篇:通过文案+口播的形式,带入场景,引出主题——古籍自有答案。再用一段文案+口播形式引导用户保护古籍,翻阅古籍。
古籍介绍视频:用户右滑翻页进入古籍介绍创意视频,中国风的山水,古色古香的古籍,经典的诗词句段,迎面飞来,最后落在每个人都将面对的人生问题上,视频和交互界面无缝衔接。
用户交互:针对人生的问题,用户选择点击自己最关心的问题,立即生成一张海报,配合上转场特效和将答案读出来,栩栩如生,动感十足。这些问题包括:执念、松懈、迷茫、贪欲、倦怠、遗憾、虚度、悲观、焦虑、庸碌、物欲、焦虑等。
生成海报: 除了口播答案,整体海报是一幅中国风山水画,古籍诗句映衬其中,妙趣横生,创意满满。海报下方,有人生解惑的关键词和一句话,贴心又走心。页面底部有两个交互按钮,一是「再次体验」,用户点击可以再选关键词;一是「识典古籍」,跳转到品牌方推出的古籍在线阅读平台。
3.视觉交互
整体中国风,中国山水,中国画,中国古籍,配合创意视频的动效,简直就是视觉享受。页面文案配合口播,让用户更省心省力。静态页面和动态视频无缝衔接,交互时丝滑地转场,配合动效,让用户沉浸其中。点击、滑动、长按,都水到渠成,恰到好处。
4.用户体验
中国的传统文化都写就在古籍作品中,如果不懂文言文,不翻阅古籍,就关闭了一道获得中国先贤智慧门。类似不懂英文,就无法阅读英文世界的信息一样。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号



